Если вас не устраивает, как отображаются таблицы статистики в Яндекс.Директе, то это можно поправить.
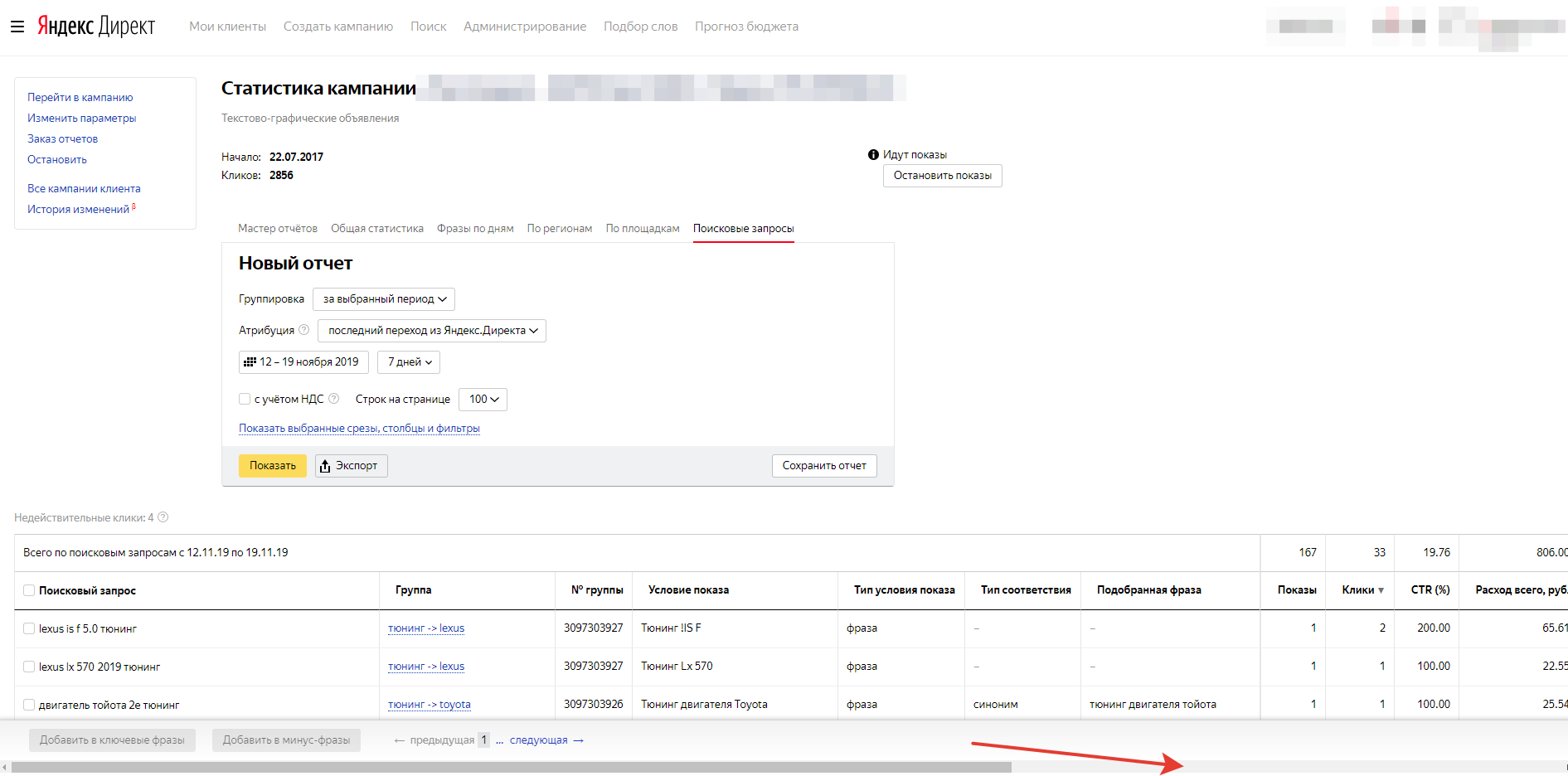
Не всем нравиться “простыня” отчета на страницах статистики в Директе. Отчет по поисковым запросам может быть больше пределов экрана почти в 2 раза, и с этим надо что-то делать. Если уменьшать масштаб страницы, то уменьшаются и нужные элементы, помимо самой страницы.
Для браузеров существует плагин Stylish, который позволяет менять стили на странице в браузере. Скачать его для хрома можно по ссылке. Он позволяет прописать стили CSS, которые вы хотели бы поменять на странице.
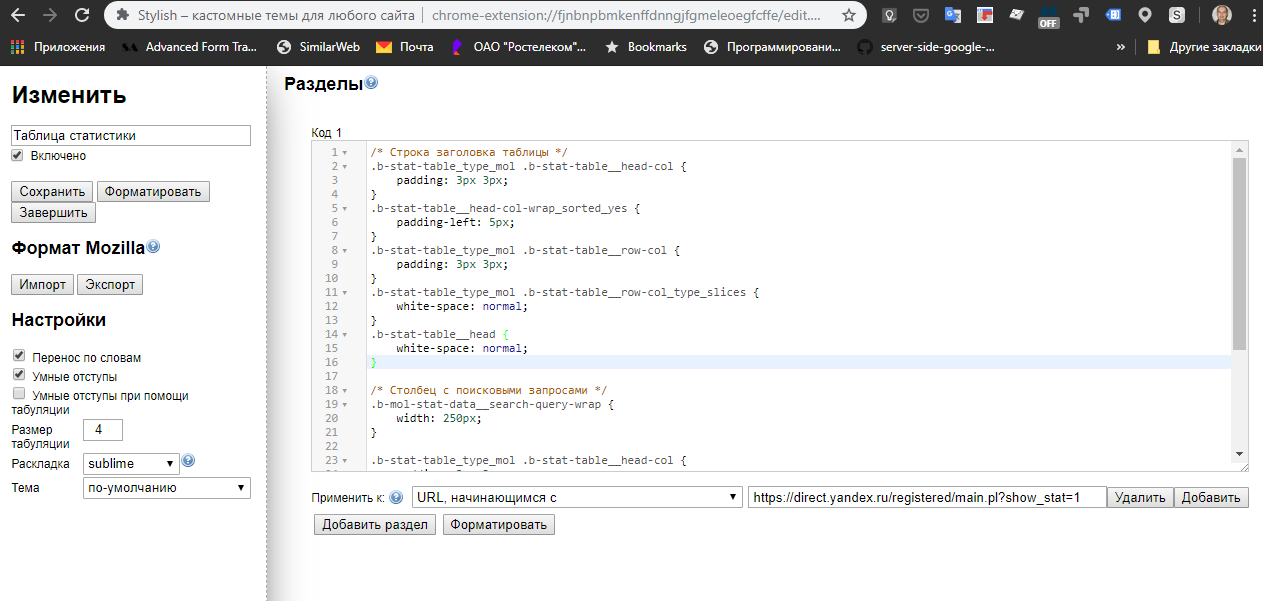
Для этого кликаем на плагин и выбираем “Создать стиль” (спрятан за 3 точками). Появится новое окно, в котором вводим Название стиля, свой код и на какой странице он должен применяться:
Применять будем на всех страницах, которые соответствуют регулярному выражению :
Как работают алгоритмы магазинов прил, почему одни продукты оказывают в топе, а другие никак до него не доберутся? Виноваты ли в этом плохие отзывы или агрессивный дизайн, маленький бюджет на продвижение или плохо собранная семантика? Разбираемся в «дьявольских» деталях ASO-продвижения с ребятами из команды iRent!
.*direct.yandex.ru/registered/.*show_stat=1.*
Код стиля:
/* Строка заголовка таблицы */
.b-stat-table_type_mol .b-stat-table__head-col {
padding: 3px 3px;
}
.b-stat-table__head-col-wrap_sorted_yes {
padding-left: 5px;
}
.b-stat-table_type_mol .b-stat-table__row-col {
padding: 3px 3px;
}
.b-stat-table_type_mol .b-stat-table__row-col_type_slices {
white-space: normal;
}
.b-stat-table__head {
white-space: normal;
}
/* Столбец с поисковыми запросами */
.b-mol-stat-data__search-query-wrap {
width: 250px;
}
.b-stat-table_type_mol .b-stat-table__head-col {
padding: 3px 3px;
}
/* Цвета таблицы */
.b-stat-table__row-col {
border-bottom: 1px solid #A5A5A5;
}
.b-stat-table_type_mol .b-stat-table__row-col {
border-left: 1px solid #A5A5A5;
}
Сохраняем. Теперь при включенном плагине на странице статистики будет более компактная таблица:
Надеемся, этот небольшой лайфхак упростить жизнь тем из вас, кто работает с Директом.
Если вы хотите узнать больше о работе со Stylish, загляните на сайт userstyles.org — там можно найти стили на все случаи жизни, и узнать больше применений этого плагина.
Оригинальная публикация.