Всем привет! Сегодня подробно рассказываем о том, как выводить динамические параметры (модель устройства, IP-адрес, сегодняшняя дата и другие) на вашем лендинге. Динамические параметры на странице повышают доверие и тем самым положительно влияют на конверсию.
Что такое динамические параметры и в чем их польза?
С помощью данных, полученных из URL, вы можете подставлять на своей странице параметры, принадлежащие конкретному пользователю (например, город, страна, IP-адрес). Зачем указывать эти параметры на лендинге?
- Придание странице “эксклюзивности” (для потенциального покупателя фраза “Акция! Только для жителей города Париж!” звучит убедительнее чем “Акция!”;
- Основываясь на эти параметры, вы можете разработать свой оригинальный подход на лендингах;
Что нам потребуется:
- трекер Binom (в других трекерах механика работы аналогичная, но значения токенов могут отличаться);
- скрипт Helper.
С помощью этого скрипта мы можем подставлять в текст лендинга данные, полученные в URL через токены трекера, а также текущую дату и день недели.
Предположим, что вы хотите указать город пользователя на лендинге.
“Are you from New York? We have a special offer for you!”
Скрипт позволит вам сделать название города динамическим. Для этого используйте такую форму:
“Are you from <script>document.write(Helper.getUrlParameter(‘city’))</script>? We have a special offer for you!”
Список параметров в трекере Binom:
<script>document.write(Helper.getUrlParameter(‘device_name’))</script> — название устройства (марка + модель)
<script>document.write(Helper.getUrlParameter(‘browser_name’))</script> — браузер
<script>document.write(Helper.getUrlParameter(‘city’))</script> — город
<script>document.write(Helper.getUrlParameter(‘language’))</script> — язык браузера
<script>document.write(Helper.getUrlParameter(‘referer’))</script> — реферер URL
<script>document.write(Helper.getUrlParameter(‘device_brand’))</script> — марка устройства
<script>document.write(Helper.getUrlParameter(‘device_model’))</script> — модель устройства
<script>document.write(Helper.getUrlParameter(‘browser_version’))</script> — версия браузера
<script>document.write(Helper.getUrlParameter(‘resolution’))</script> — разрешение устройства
<script>document.write(Helper.getUrlParameter(‘os_name’))</script> — название операционной системы
<script>document.write(Helper.getUrlParameter(‘os_version’))</script> — версия операционной системы
<script>document.write(Helper.getUrlParameter(‘country’))</script> — страна
<script>document.write(Helper.getUrlParameter(‘isp’))</script> — провайдер
<script>document.write(Helper.getUrlParameter(‘ip’))</script> — IP-адрес
<script>document.write(Helper.getUrlParameter(‘user_agent’))</script> — юзерагент пользователя
Вот, как это выглядит в Binom:
Давайте разберёмся, как добавить эти параметры на наш лендинг.
Допустим, что нам необходимы: сегодняшняя дата, провайдер, IP-адрес, страна, модель устройства.
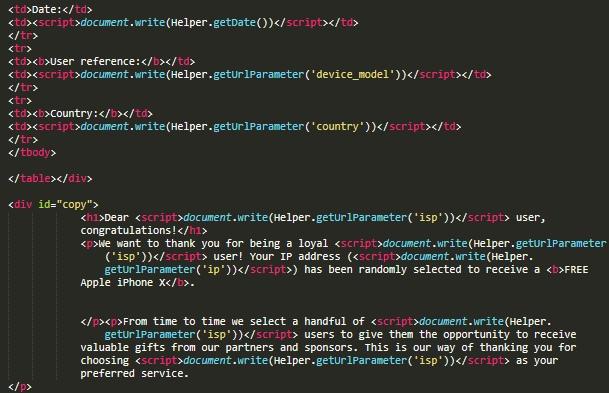
В текстовом редакторе добавляем на лендинг код Хелпера и скрипты getUrlParameter там, где это нужно:
Скрипт может выводить текущую дату и день недели. Для этого нужно написать в тексте:
<script>document.write(Helper.getDay())</script> — день недели
<script>document.write(Helper.getDate())</script> — дата в формате DD Month YYYY
После того, как мы загрузили лендинг на сервер, его можно добавить в Binom.
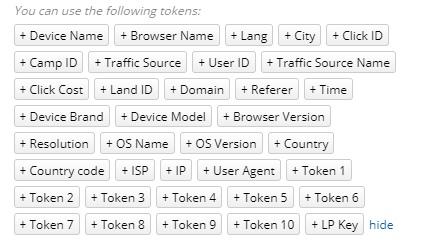
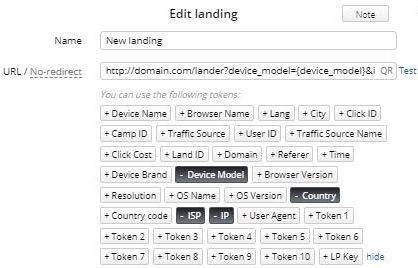
Чтобы добавить токены к ссылке лендинга, достаточно нажать на нужные кнопки:
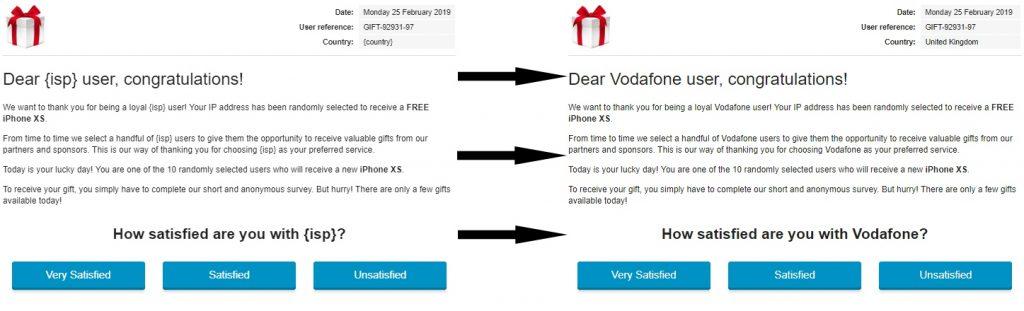
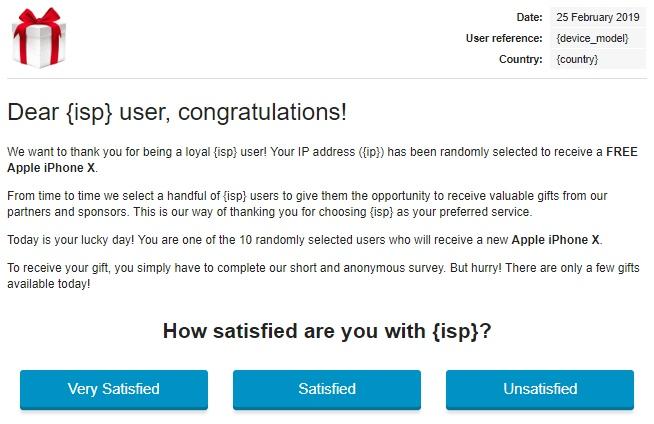
При нажатии на кнопку “Test” наш лендинг имеет следующий вид:
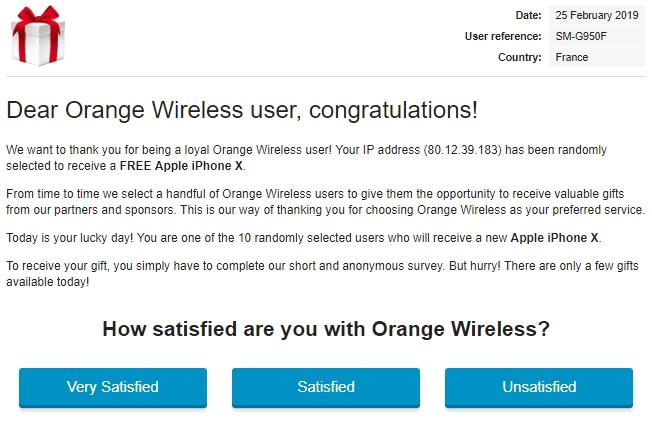
А вот, что мы получаем при переходе на ссылку кампании с этим лендингом:
Ни для кого не секрет, что параметры, характеризующие пользователя, повышают доверие к вашему лендингу и тем самым влияют на конверсию. Если вы еще не пользуетесь этим лайфхаком — обязательно попробуйте!
Как работают алгоритмы магазинов прил, почему одни продукты оказывают в топе, а другие никак до него не доберутся? Виноваты ли в этом плохие отзывы или агрессивный дизайн, маленький бюджет на продвижение или плохо собранная семантика? Разбираемся в «дьявольских» деталях ASO-продвижения с ребятами из команды iRent!