Одна из необходимых задач, с которой регулярно сталкиваются арбитражники — это работа с лендингами. Прежде чем запустить трафик, нужно сделать посадочную страницу, куда пользователи будут попадать и на которой будут совершать нужные действия.
Работу с посадочными страницами, можно разделить на три этапа: создание лендинга (дизайн и вёрстка), интеграция с системами трекинга и аналитики, и работа над увеличением конверсии.
Для всех этапов нам в том или ином виде необходимо использовать текстовый редактор.
В данной статье я хотел бы немного раскрыть тему работы с ними: как оптимизировать работу с веб-страницами, сделать её более комфортной и быстрой.
В наше время существует огромное количество текстовых редакторов как платных, так и бесплатных, удобных и не очень. Я обычно пользуюсь тремя. Это Coda 2, Sublime Text 3 и Atom.
У каждой есть свои фанаты и противники, рекомендую установить и протестировать все три, и сделать выбор — остановиться на какой-то одной или использовать все, исходя из задач.
Я же в данной статье расскажу о «фичах», которые помогут значительно повысить вашу эффективность при работе с текстовыми редакторами.
Используем горячие клавиши
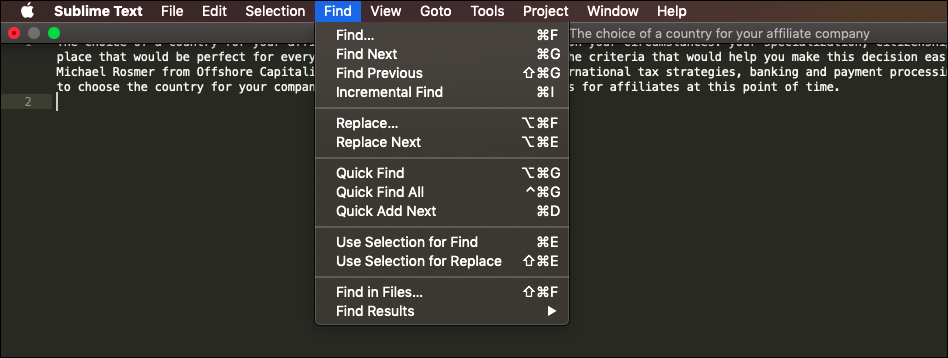
Наверное практически каждый пользователь компьютера знает, что такое копипаст, и что им можно пользоваться через горячие клавиши Cmd+C — Cmd+V. Это легко. Но уже далеко не все знают и используют другие комбинации клавиш. Например, практически везде Cmd+S означает сохранение активного документа, Cmd+N — создание нового документа, Cmd+A — выделить всё, а Cmd+F — открыть форму поиска. Попробуйте, это очень удобно и на долгой дистанции сэкономит вам часы вашей жизни.
Редактируем лендинг сразу на сервере
Сколько времени вы тратите на то, чтобы внести какую-либо правку на лендинг, который уже лежит у вас на хостинге?
Обычно это выглядит так. Решили сделать изменение на странице — зашли в FTP-клиент, скачали файл на компьютер — внесли изменение в текстовом редакторе, сохранили — загрузили файл обратно на сервер через FTP-клиент. Это долго. Иногда очень долго.
А что, если бы можно было править файлы непосредственно на сервере? Открыли, исправили, нажали Cmd+S, готово! Быстро? Очень!
И эта функция доступна, например, в программе Coda. Нужно лишь один раз настроить ftp доступ к хостинг-серверу и дальше пользоваться всеми преимуществами быстрого доступа к файлам на сервере.
https://youtu.be/e_D5A76-lzw
Настраиваем сниппеты для экономии времени
Сколько раз вам нужно сделать копипаст, чтобы интегрировать один лендинг с вашей трекинг системой? Поменять чужие ссылки на свои, добавить какие-либо скрипты? У хороших арбитражников много скриптов на разные случаи, и на каждый лендинг вставляются нужные, как в конструкторе, исходя из поставленной задачи. Когда количество лендингов для интеграции исчисляется десятками, то даже копипаст через горячие клавиши может занимать очень много времени.
И здесь на помощь приходят сниппеты.
Сниппеты позволяют вставлять нужные вам куски текста (или кода) по нажатию всего нескольких клавиш.
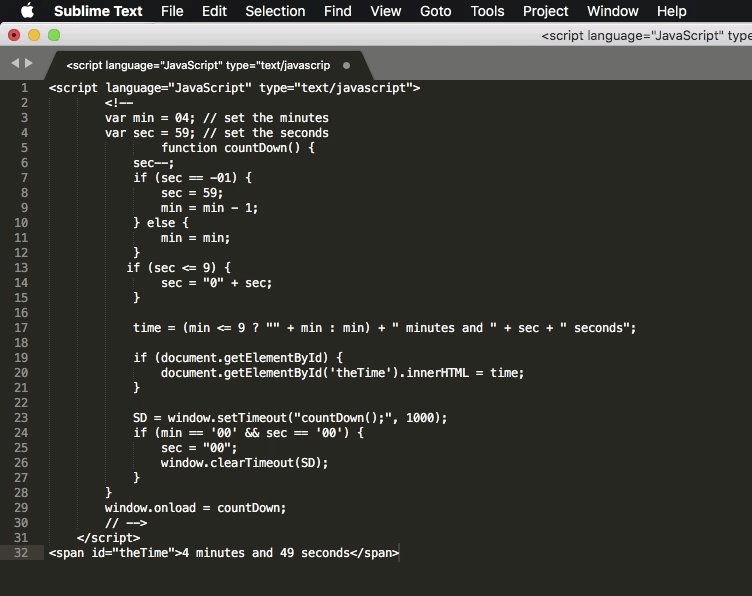
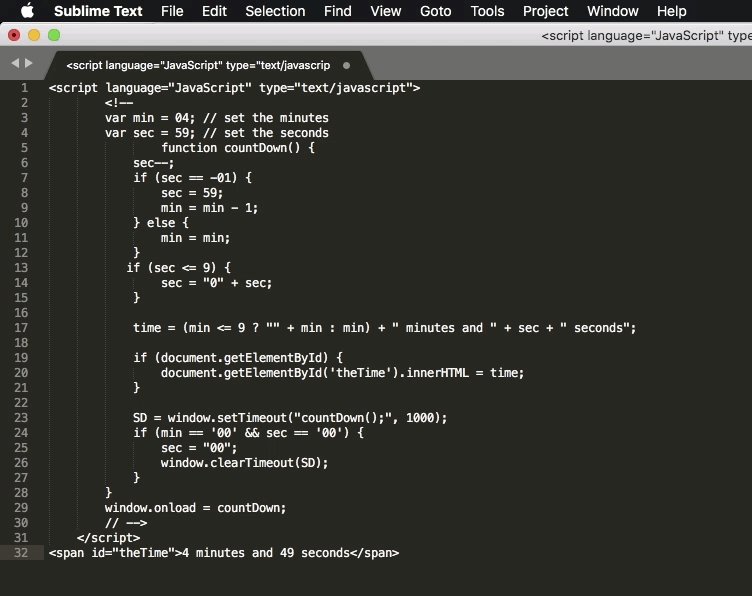
Возьмём, например, текстовый редактор Sublime Text 3. Вначале надо один раз настроить ключевое слово и вставить текст, который будет вместо него подставляться. А дальше совсем просто — ввели слово, нажали Tab и готово, прямо как на гифке ниже.
Небольшая инструкция по созданию и работе со сниппетами.
Попробуйте, вам обязательно понравится!
Подключаем к текстовому редактору полезные плагины
Плагины — это небольшие расширения редактора, которые выполняют какие-либо действия, упрощающие жизнь пользователю. Например, вы редактируете лендинг, работаете в html-коде и вам надо поставить закрывающий тег </div>, а открыли вы его где-то далеко в начале файла. И как найти то самое нужное место, если эти теги div повсюду? Поставите не туда — сломаете всю вёрстку, пробовать наобум тоже не очень правильно. На помощь вам придёт плагин. Он и место нужное найдёт и тег сам закроет. И это лишь один из примеров.
Плагин может написать любой разработчик, а это значит что уже написаны сотни хороших плагинов на все случаи жизни при работе с текстом и веб-страницами. Пробуйте разные и оставляйте те, которые подходят именно вам.
Обзор плагинов для редактора Atom.
Работаем эффективно, а не топорно
Возможности современных текстовых редакторов могут помочь сделать вашу работу более комфортной и эффективной. Но для этого надо не полениться и потратить время на освоение их возможностей и инструментов заранее.
Хороший пример для сравнения: спилить дерево бензопилой. Вы можете долго и нудно пилить его тупой цепью, а можете вначале потратить время на заточку цепи, а потом вмиг разделаться с задачей.
Да, возможно, если дерево одно, времени на заточку вы потратите больше чем на распил. Но во-первых, это гораздо интереснее, а во-вторых, в долгой перспективе вы всё равно окажетесь в плюсе, так как навыки, как известно, не пропьёшь, да и время сейчас слишком дорого, чтобы тратить его на рутинные действия.
А если вы хотите еще более ускорить свою работу: задействуйте фрилансеров.
Как работают алгоритмы магазинов прил, почему одни продукты оказывают в топе, а другие никак до него не доберутся? Виноваты ли в этом плохие отзывы или агрессивный дизайн, маленький бюджет на продвижение или плохо собранная семантика? Разбираемся в «дьявольских» деталях ASO-продвижения с ребятами из команды iRent!