Веб-мастера часто пользуются инструментами веб-аналитики, чтобы отслеживать эффективность рекламной кампании. Здесь и пригодится настройка Google Tag Manager, например, для интернет магазина. Это инструмент, с помощью которого можно установить коды других сервисов. Посещение сайта, нажатие пользователем на кнопку, заполнение формы информацией – система помогает анализировать активность аудитории, поэтому многие интересуются настройкой e commerce Google Tag Manager.
Зачем нужен гугл тег менеджер? Фрагменты значений кода в странице, а именно теги, дают возможность другим сервисам собирать и анализировать данные. Google Tag Manager сокращает время работы с этими кодами и позволяет управлять ими без привлечения специалистов. Давайте разберемся, как настроить Google Tag manager.
Попробуем отследить клик по кнопке. Чтобы настроить цели с помощью Google Tag Manager, нужно сделать следующее:
- Выявить уникальный идентификатор. Необходимо, чтобы GTM определил элемент, по которому система будет считать событие (атрибут ID или CSS-класс). Для этого необходимо открыть страницу с формой в браузере, кликнуть правой кнопкой мыши по кнопке, и нажать «Просмотреть код». Если идентификатора два, отдаем предпочтение ID;
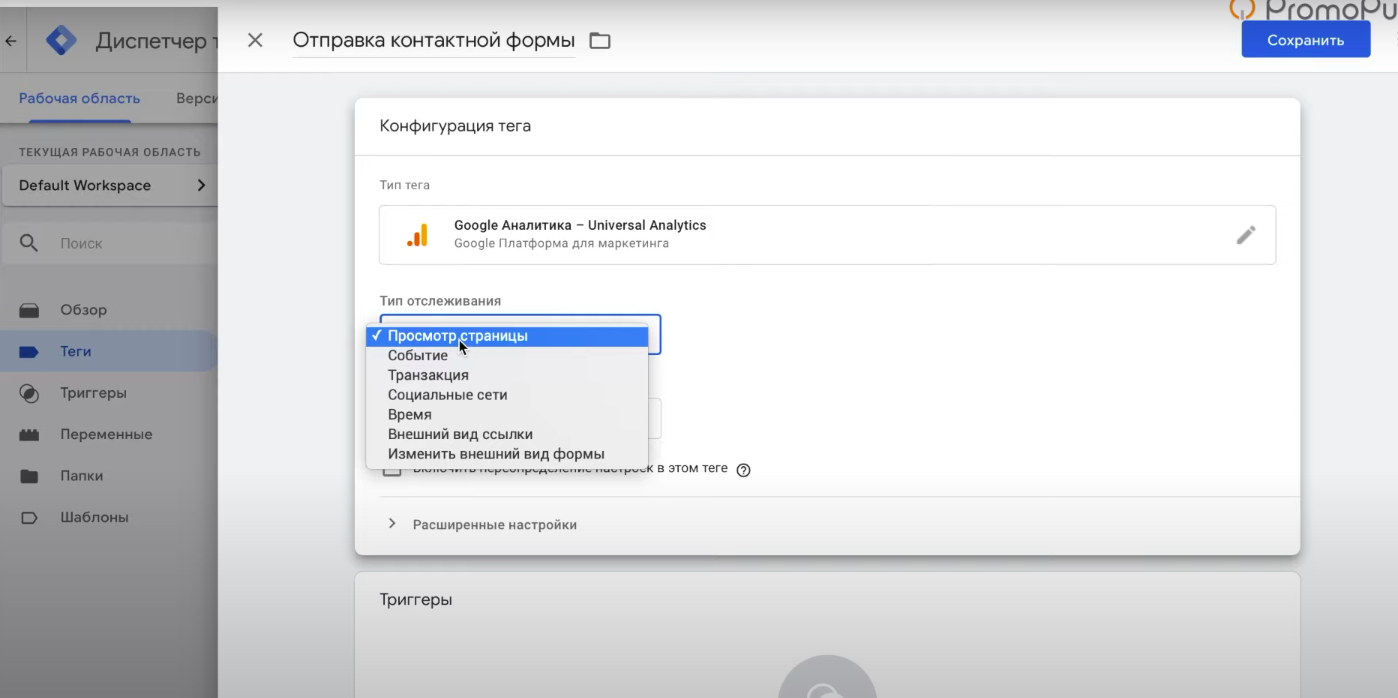
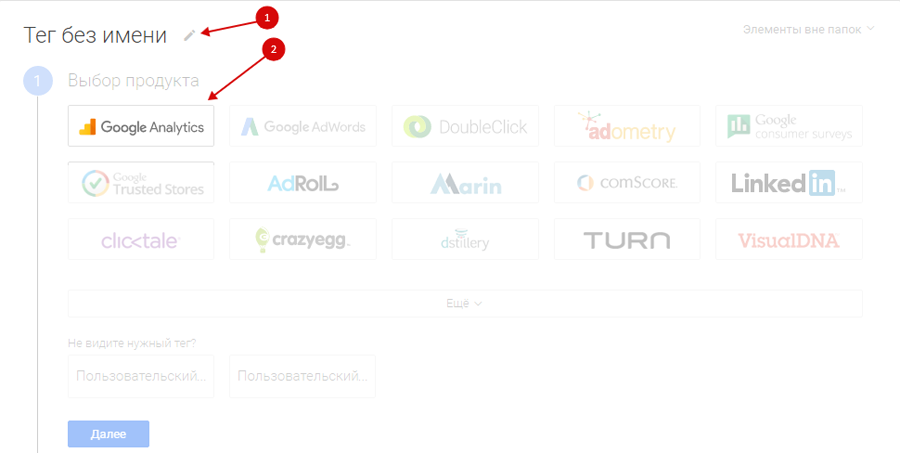
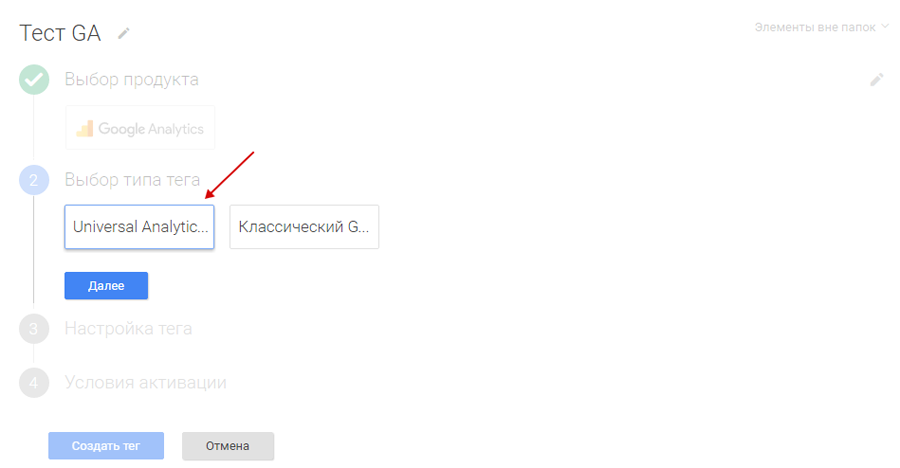
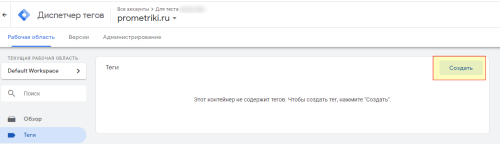
- В Google Tag Manager переходим в раздел «Теги», нажимаем «Создать», и в «Конфигурации тега» выбираем «Google Аналитика – Universal Analytics». Называем тег и выбираем тип отслеживания;
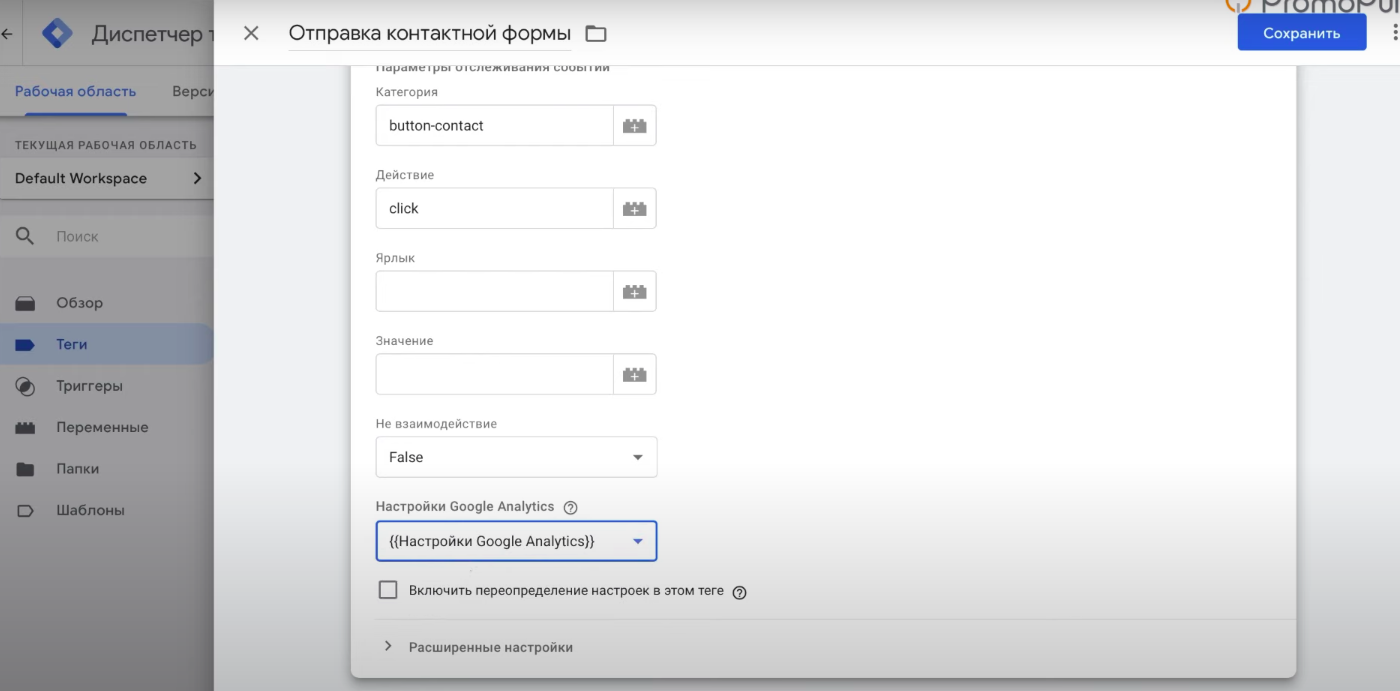
- В поле «Категории» указываем «button-contact», в поле «Действие» пишем «click». В поле «Настройки Google Analytics» выберите переменную с таким же названием;
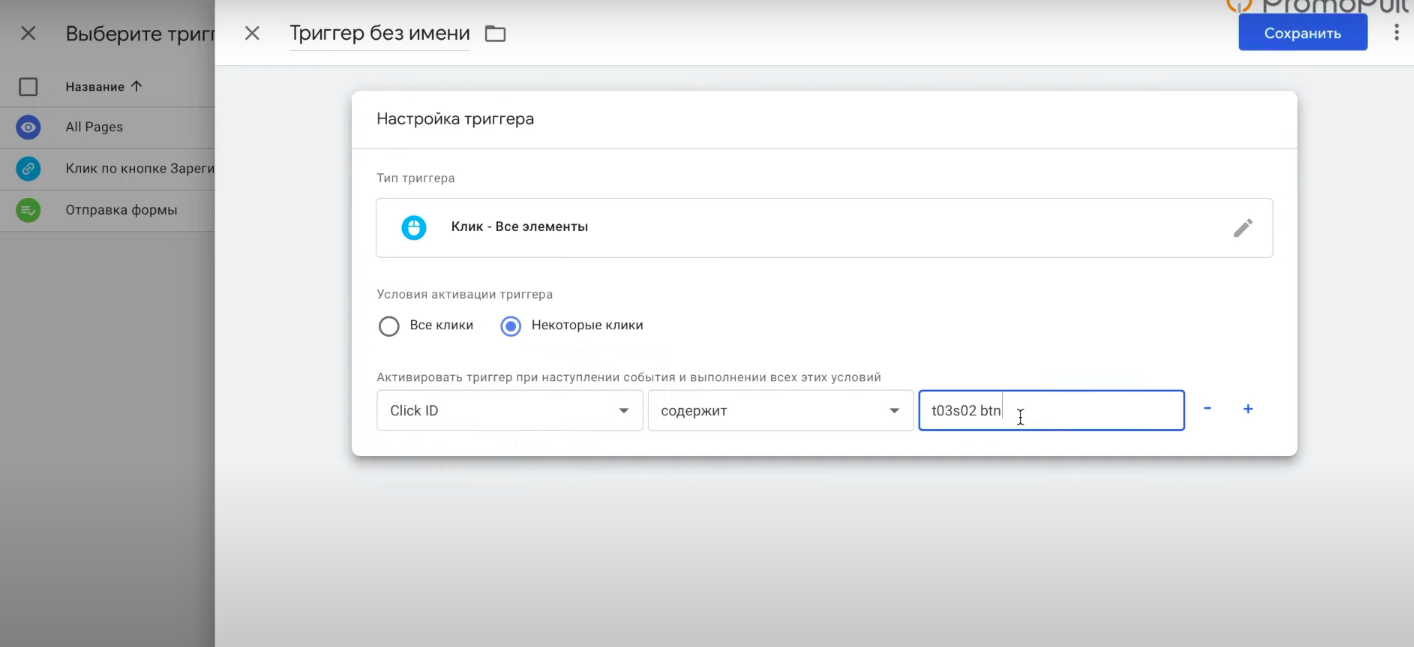
- Теперь переходим к созданию триггера, при котором срабатывает тег отслеживания. Для этого необходимо перейти в одноименный раздел и нажать на «Настройка триггера» и выбрать тип «Все элементы», где задать параметры, которые будут нацелены на отслеживании определенного клика;
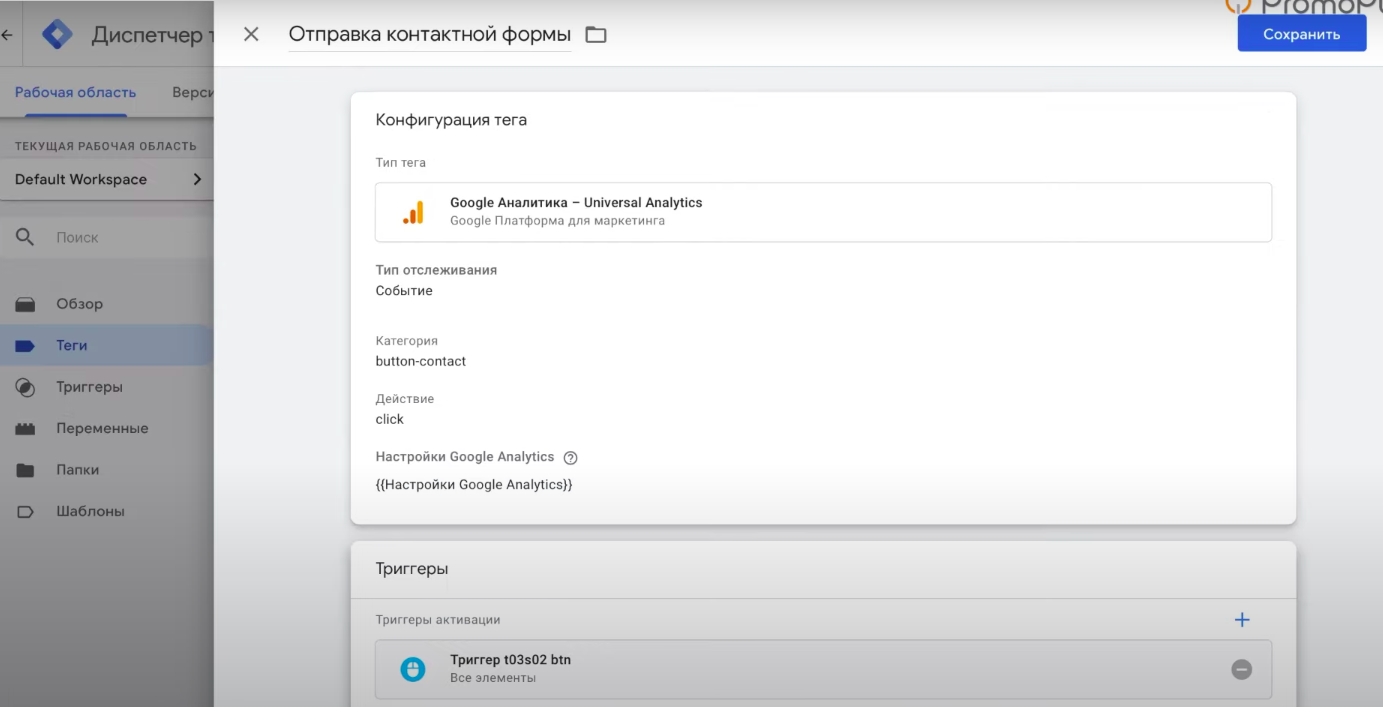
- Дальше открываем созданный тег и привязываем к нему наш триггер. Готово!
Установка Google Analytics через Google Tag Manager
Базовые скрипты для сайта – это веб-аналитика Яндекс.Метрики и Google Analytics. Их мы и будем рассматривать.
Что нужно сделать, чтобы произошла установка Google Analytics в тэг менеджер:
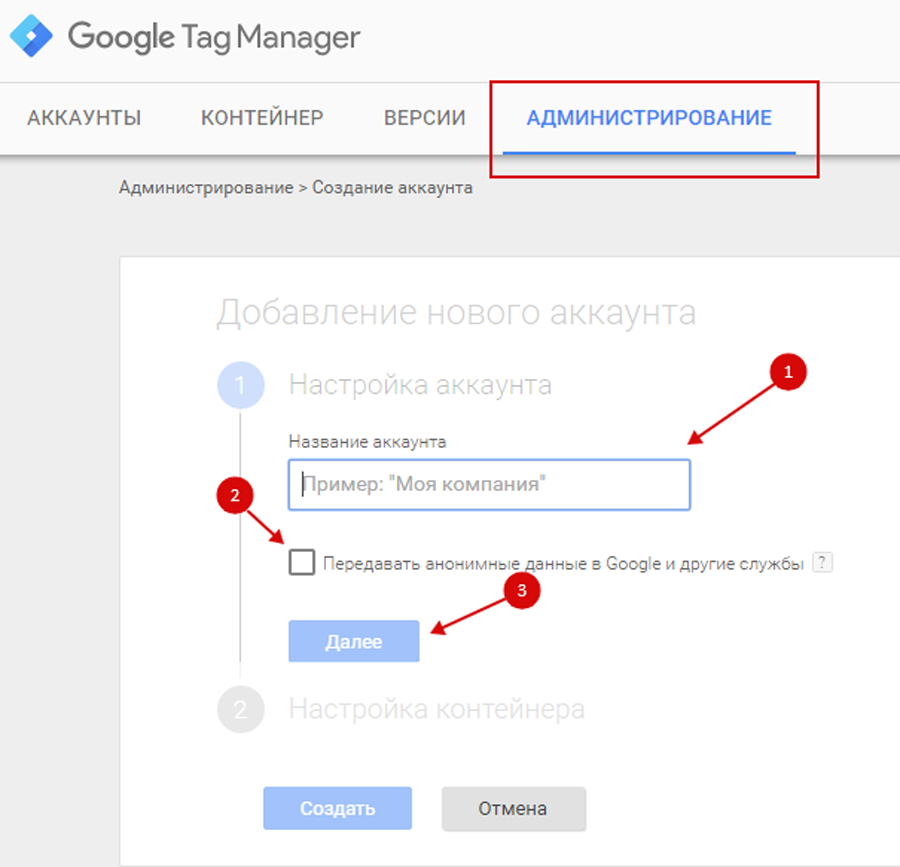
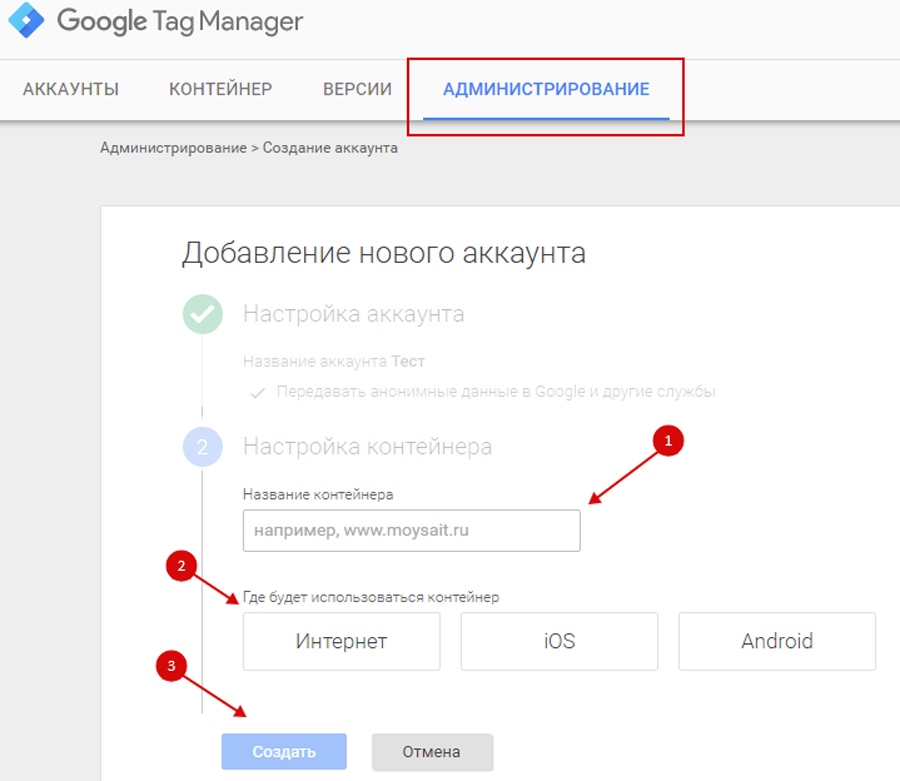
- Зарегистрируйтесь на сайте GTM, перейдите во вкладку «Администрирование» и начните создавать аккаунт. Укажите название, данные о сайте и системах для контейнера;
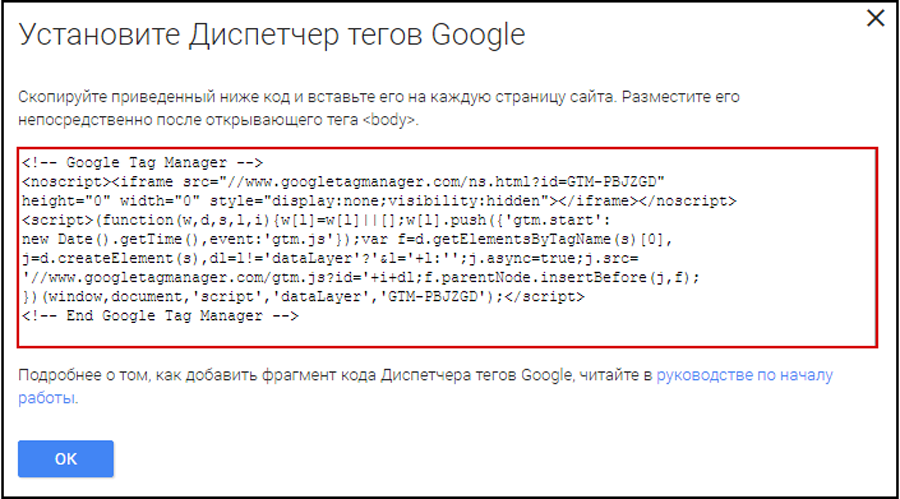
- Как только создание профиля пройдет успешно, система выдаст код контейнера для установки на ваш сервис. Код размещается после открывающего тега;
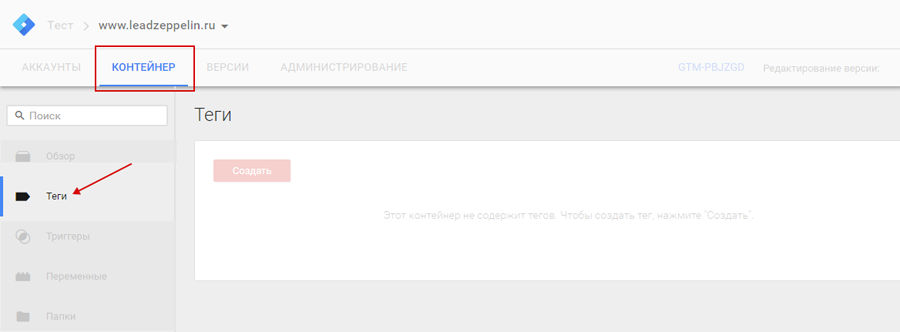
- Далее необходимо указать в контейнере скрипты Яндекс.Метрики и Google Analytics. В этом помогут теги, которые можно создать в «Контейнере»;
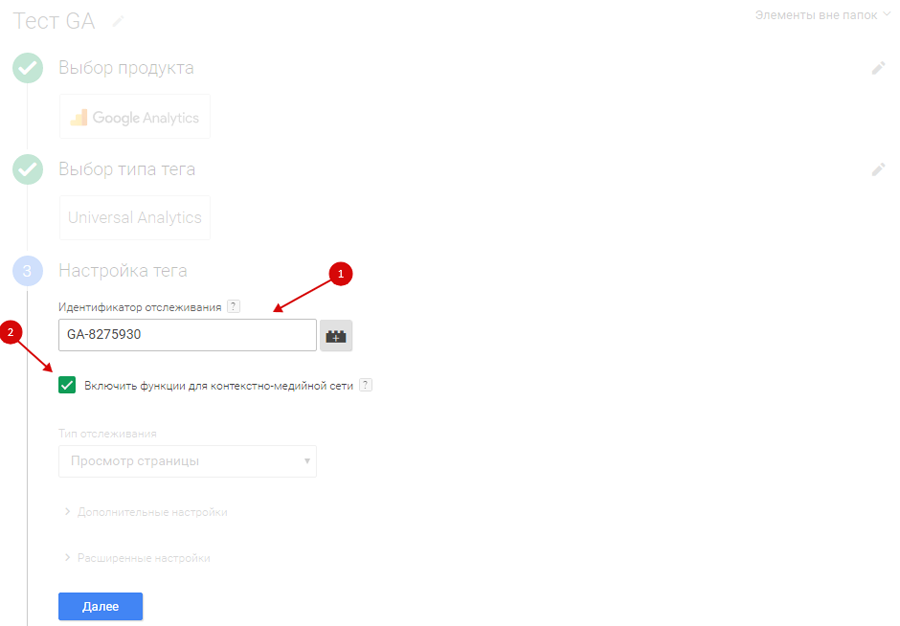
- Сервис дает возможность настроить тег, если это необходимо веб-мастеру. После настройки укажите идентификатор Google Analytics и способ активации тега.
Готово! Тег создан.
Теперь рассмотрим, как настроить цели через google tag manager, если речь идет о Яндекс.Метрике.
Настройка целей Метрики через Google Tag Manager
Если вы решили настроить Яндекс Метрику через Google Tag Manager, для этого есть несколько способов – через пользовательский HTML тег, по рекомендациям Яндекса, или через шаблон тега Яндекс Метрики. Мы же разберем, как добавить Метрику в гугл тэг менеджер с помощью HTML тега.
Итак, что же нужно сделать:
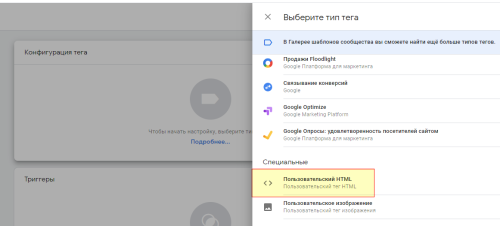
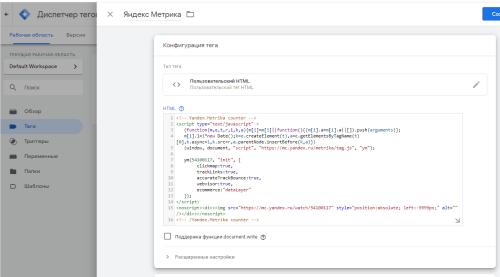
- Создаем тег для добавления кода отслеживания Яндекс Метрики на странице сайта, указываем тип «Пользовательский тег HTML»;
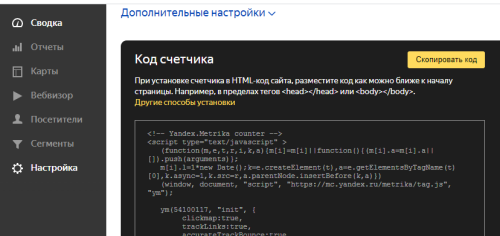
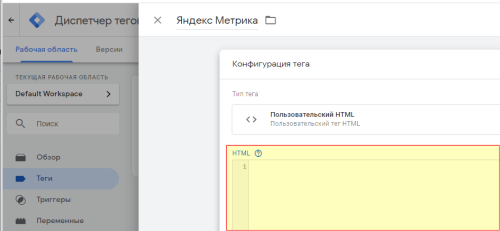
- Не забываем назвать тег. Теперь копируем код счетчика в Яндекс Метрике и указываем его в поле HTML. Значения можно взять из счетчика Яндекс Метрики, перейдя во вкладку «Код счетчика»;
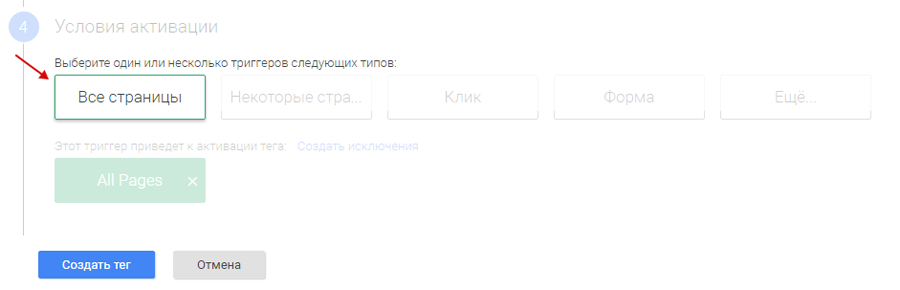
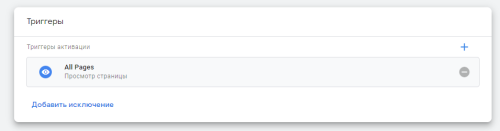
- Дальше добавляем триггер «Все страницы» и нажимаем на «Создать тег»;
Осталось опубликовать, и настройка Google Tag Manager с Яндекс Метрикой завершена.
Теперь интересная тема – Яндекс Метрика через Google Tag Manager, цели и их настройка. Цели бывают конверсионные (пользователь совершил действие-конверсию) и ретаргетинговые (пользователь был на пути к конверсии, но не совершил ее). Как только счетчик на сайт установлен, делаем следующее:
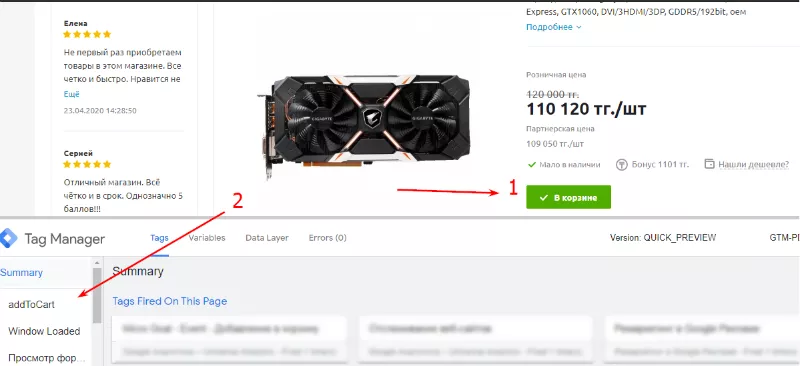
- Выбираем кнопку, на которую будем регистрировать цель;
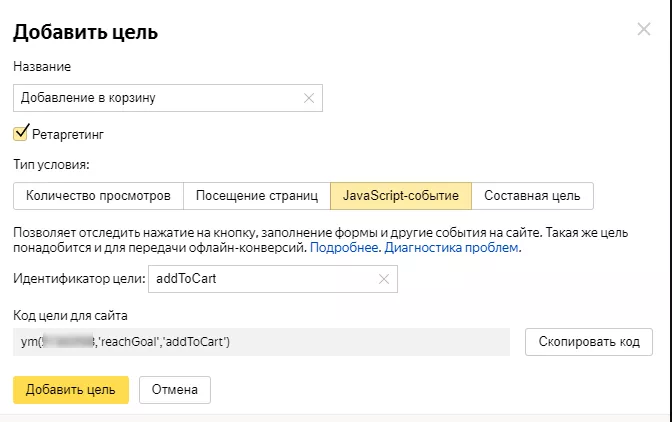
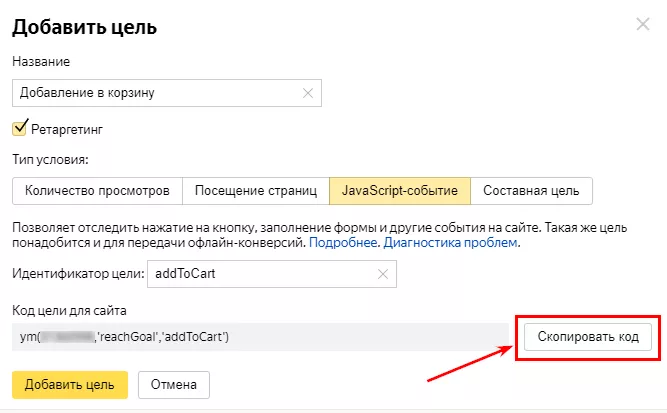
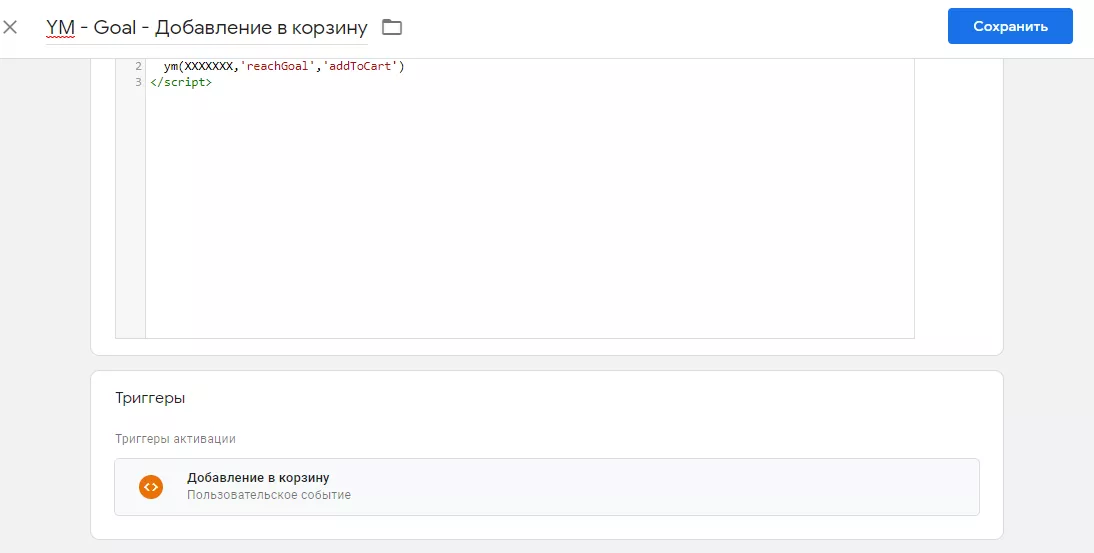
- В Яндекс Метрике в настройках счетчика находим вкладку «Цели» и тут нужно создать цель «JavaScript – событие» и указываем ее тип – «Ретаргетинговая». Не забываем про название события – addToCart;
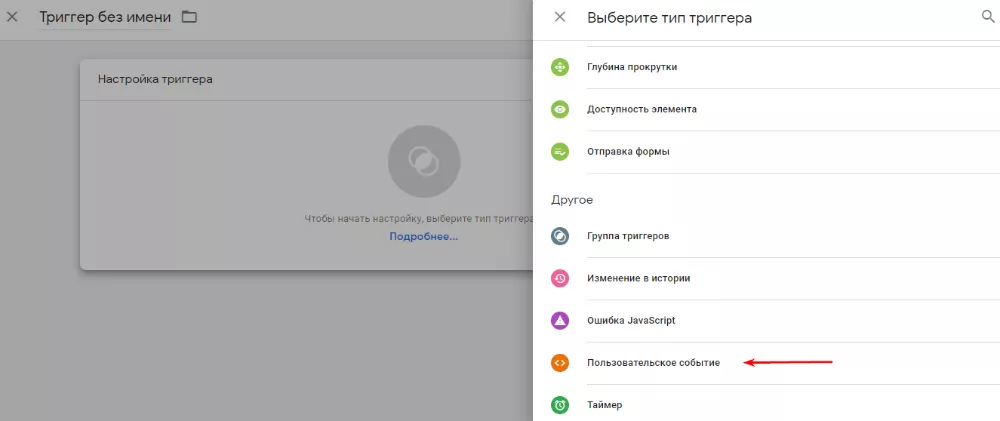
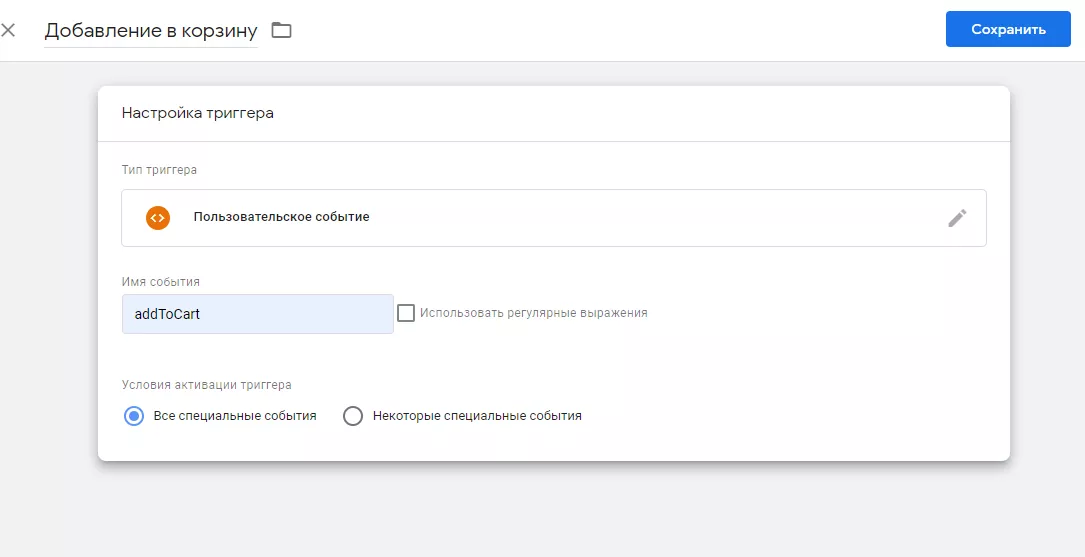
- Дальше необходимо создать триггер, чтобы тег активировался, через вкладку «Рабочая область» – «Триггеры». Выбираем «Пользовательское событие» и указываем имя события, которое срабатывает при клике на кнопку;
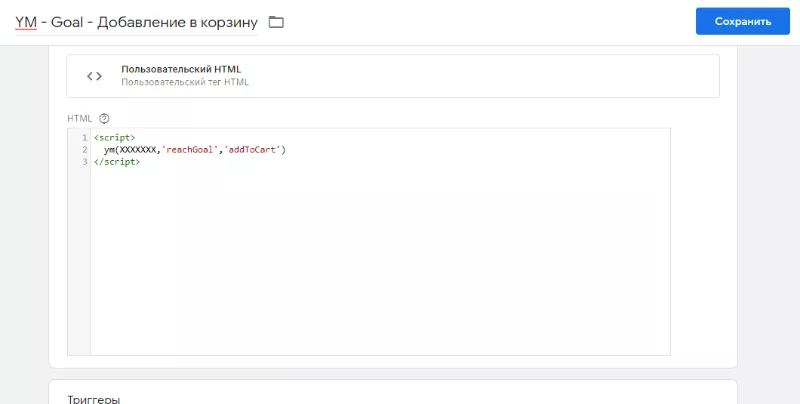
- Теперь создаем тег отслеживания события «Пользовательский HTML», а также копируем код цели в Метрике и добавляем его в тег;
- Чтобы цель сработала, необходимо указать триггер.
Как только тег пройдет проверку, система будет работать слаженно. Удачи в тестах!
Как работают алгоритмы магазинов прил, почему одни продукты оказывают в топе, а другие никак до него не доберутся? Виноваты ли в этом плохие отзывы или агрессивный дизайн, маленький бюджет на продвижение или плохо собранная семантика? Разбираемся в «дьявольских» деталях ASO-продвижения с ребятами из команды iRent!