Быстрая загрузка страницы — весомый фактор для SEO. Ведь если пользователю придется дожидаться, когда, наконец, прогрузится главная сайта, он может плюнуть и перейти на сайт к вашим конкурентам. И вероятно, запомнит этот неприятный момент и в следующий раз задумается, стоит ли иметь дело с вашим продуктом. В итоге получаем плохой пользовательский опыт, который повышает процент отказов в SEO-статистике.
В этом материале разбираемся, как избежать проблем с загрузкой страницы с помощью фреймворка ускоренных мобильных страниц или Accelerated Mobile Pages (AMP).
Что такое AMP
Согласно данным Datareportal, в последний год 92% пользователей серфят интернет с помощью смартфонов. На тенденцию перехода с десктопа на гаджеты указывает и стабильный рост объема мобильного трафика в последние годы.
Поэтому важно мониторить скорость загрузки сайта не только в десктопной версии, но и для мобильных устройств. И в целом интерфейс мобильных версий сайта должен быть удобным и понятным. Тогда это увеличивает шансы, что человек задержится у вас на сайте и что-то купит или оформит услугу.
Accelerated Mobile Pages (AMP) — это фреймворк от Google, который помогает ускорить загрузку страниц на смартфонах. Такие ускоренные страницы показываются только в браузере Google Chrome и при условии, что вы пользовались его поисковиком на устройстве. Технология учитывает особенности разных устройств, платформ, чтобы итоговый контент отображался корректно.
По какому принципу работают ускоренные мобильные страницы? Они помогают отключить на мобильной версии все ненужные элементы, оставляя для загрузки только самое необходимое и важное. То есть сохраняется основной контент, а «пропадает» тот, что связан с динамическими изменениями, например, привязка к соцсетям, блок с комментариями, фильтрация, действия по клику, личный кабинет для пользователя.
С технической точки зрения AMP работает так: вся информация кэшируется на серверах Google, и при переходе пользователя по ссылке открывается уже загруженная страница. Если вам хочется добавить какие-то динамические элементы на ускоренную страницу, то можно использовать дополнительные компоненты и iFrame, которые вернут исчезнувшее боковое меню, карусель, отправку формы и т.д.
Как включить AMP
Чтобы подключить AMP, нужно готовить специальный шаблон, отвечающий требованиям этого фреймворка. Это задача для тех, кто хотя бы немного знаком с программированием. Но для сайтов, созданных с помощью популярных систем управления контентом, есть уже готовые решения для внедрения ускоренных страниц:
- WordPress — плагин и надстройка
- Joomla — плагин
- OpenCart — модуль
- Magento — плагин
- PrestaShop — модуль
Есть одно условие при использовании этого фреймворка от Google — он используется только на статичных страницах, например, на странице со статьями в блоге. Поэтому чаще всего AMP-страницы используют для новостных сайтов, порталов, блогов, каталогов товаров (но без системы фильтров) и лендингов, цель которых заманить человека на основной сайт.
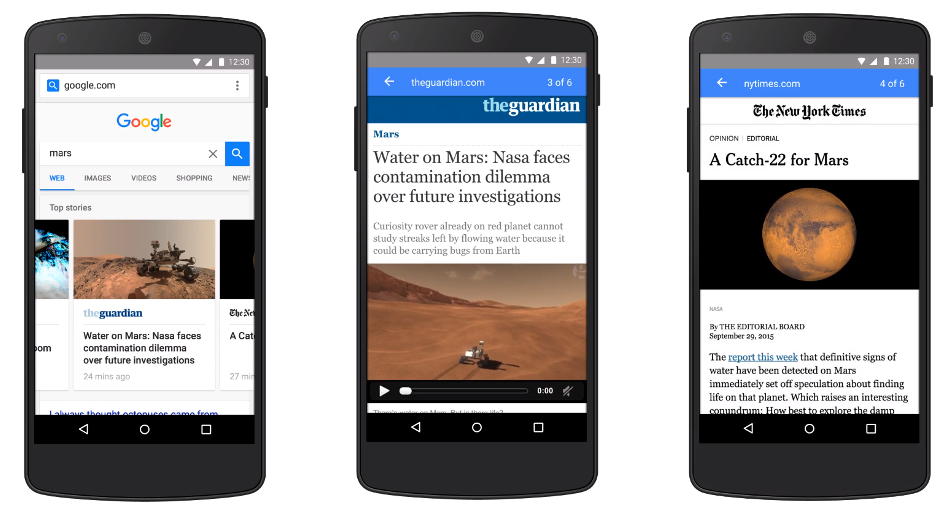
Так выглядит AMP-версии страниц в поисковике и при загрузке
AMP-версии страниц учитываются в статистике по действиям с сайтом. Даже в том случае если человек не перешел потом на сам сайт. Чтобы собирать аналитику, нужно либо использовать тег amp-pixel в HTML-коде, либо настроить расширенный компонент Amp-analytics, который работает в связке с Google Analytics.
Популярные плагины для WordPress
Мы собрали подборку из нескольких плагинов WordPress AMP, которые будут работать со всеми темами WP в формате ускоренных мобильных страниц.
Плагин AMP for WP
Этот плагин позволяет добавить свой идентификатор отслеживания Google Analytics, рекламные баннеры в сообщения и интегрировать плагины SEO. Также он предлагает более простые макеты для настройки внешнего вида контента AMP.
С помощью этого модуля можно настроить темы с панели инструментов, скрипты для мониторинга и рекламы, сделать интеграцию с соцсетями. Также в нем есть редактор, который может перетаскивать блоки с контентом, и стили языка RTL с функцией перевода.
Плагин Google AMP WP
Этот плагин предлагает несколько функций для несложной настройки AMP-страниц. Он помогает перевести сайт в формат ускоренных страниц и использовать его к конкретным записям или категориям. Здесь вы сами устанавливаете, какой контент будет показываться на AMP-страницах, а какой нужно скрыть.
Одно из главных преимуществ этого плагина — он бесплатный.
Плагин WeeblrAMP
Этот плагин создаст полную AMP-версию сайта, позволив использовать собственные стили CSS при необходимости. Также у вас будет максимальная степень контроля над цветовыми решениями и контентом. WeeblrAMP поддерживает переопределение шаблонов AMP.
У модуля удобный интерфейс и есть автоматическое преобразование регистрационных форм MailChimp. Кроме того, он открывает доступ к таким функциям, как создание постов и страниц, сбор данных и интеграция некоторых компонентов: Jetpack, Beaver Builder, Elementor и Yoast SEO.
Эти функции доступны в бесплатной версии, также у плагина есть платная премиум-версия с расширенными функциями.
Плагин PWA for WP & AMP
Этот модуль дает поддержку сразу нескольких сайтов WordPress и автономный доступ для более быстрой загрузки.
PWA for WP & AMP открывает доступ к преимуществам диспетчера фоновых процессов в нескольких браузерах. С его помощью можно менять значки приложений, создавать заставки и показывать страницы сайта в полноэкранном режиме.
Есть бесплатная версия и платный премиум.
Плагин AIOSEO
Название AIOSEO расшифровывается как All in One SEO, что указывает на работу не только с AMP, но и с SEO. Он работает в связке с плагином AMP for WP и Google AMP WP. Интерфейс модуля простой и понятный.
Плагин импортирует SEO-расширения для WP, что облегчает работу с поисковой оптимизацией. Например, он способен предлагать умные заголовки и описания для метатегов. При обновлении сайта в WP вы будете получать автоматические уведомления в браузере. Также модуль поддерживает WooCommerce, а это значит, что если у вас интернет-магазин, то он будет без проблем работать в AMP-формате.
Есть бесплатная версия и премиум-тариф.
Официальный плагин AMP для плагина WordPress
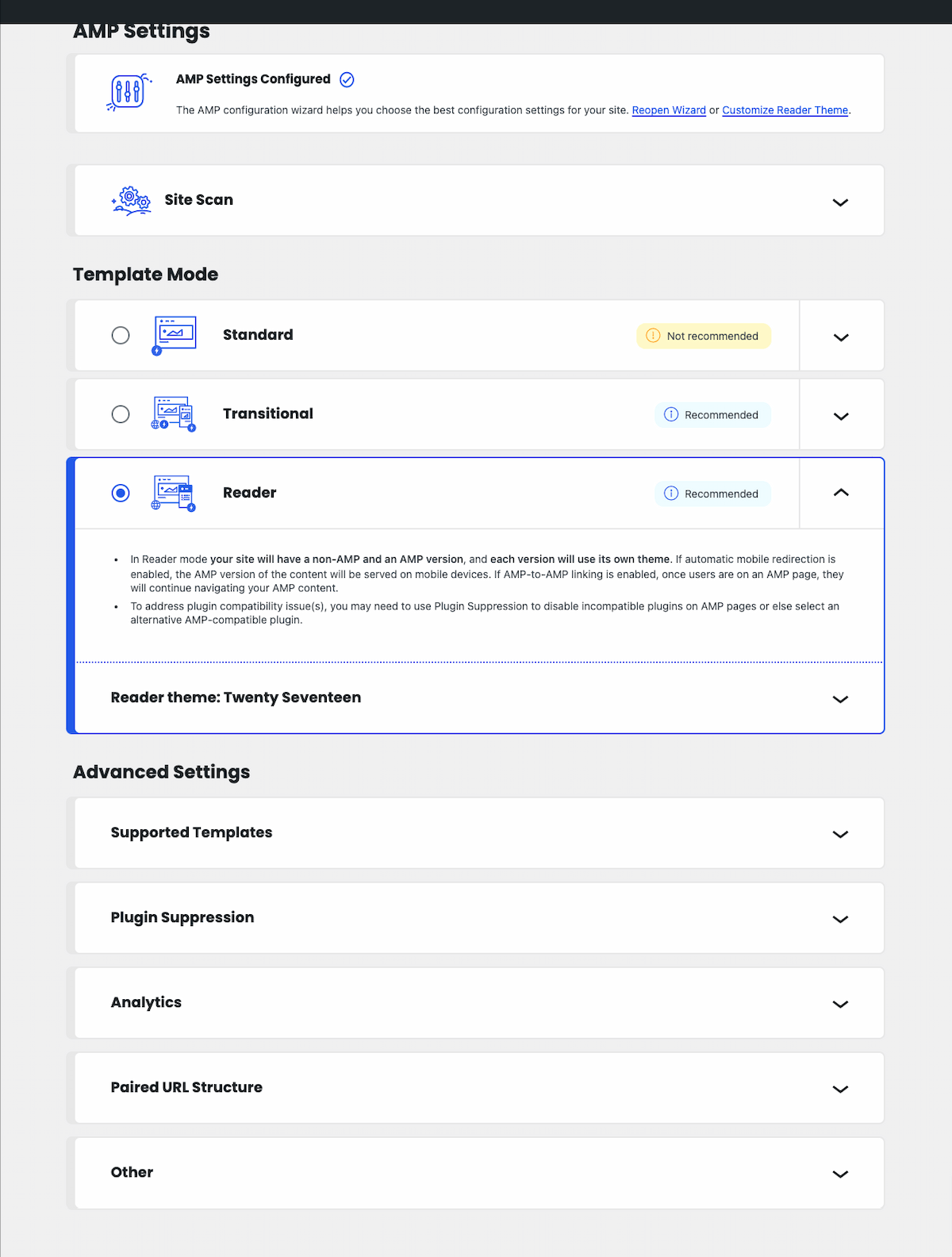
Этот плагин предлагает использовать 3 формата шаблонов: стандартный, читательский и переходный. Первый шаблон помогает преобразовать весь сайт в AMP. Режим чтения создает два варианта сайта: один AMP, а другой — без AMP. Переходный позволяет создавать AMP-версии конкретных страниц.
Он поддерживает все темы WP. С его помощью можно вычислить ошибки HTML и компоненты, которые привели к ним, что позволит улучшить работу сайта. Плагин позволяет настроить фон заголовка, выбрать тему (светлый, темный стиль). Также с его помощью можно создавать, редактировать и публиковать истории AMP и решать проблемы несовместимости AMP.
Минус — этот плагин не позволяет настроить внешний вид контента AMP по своему желанию.
Обзор официального AMP-плагина для плагина WordPress
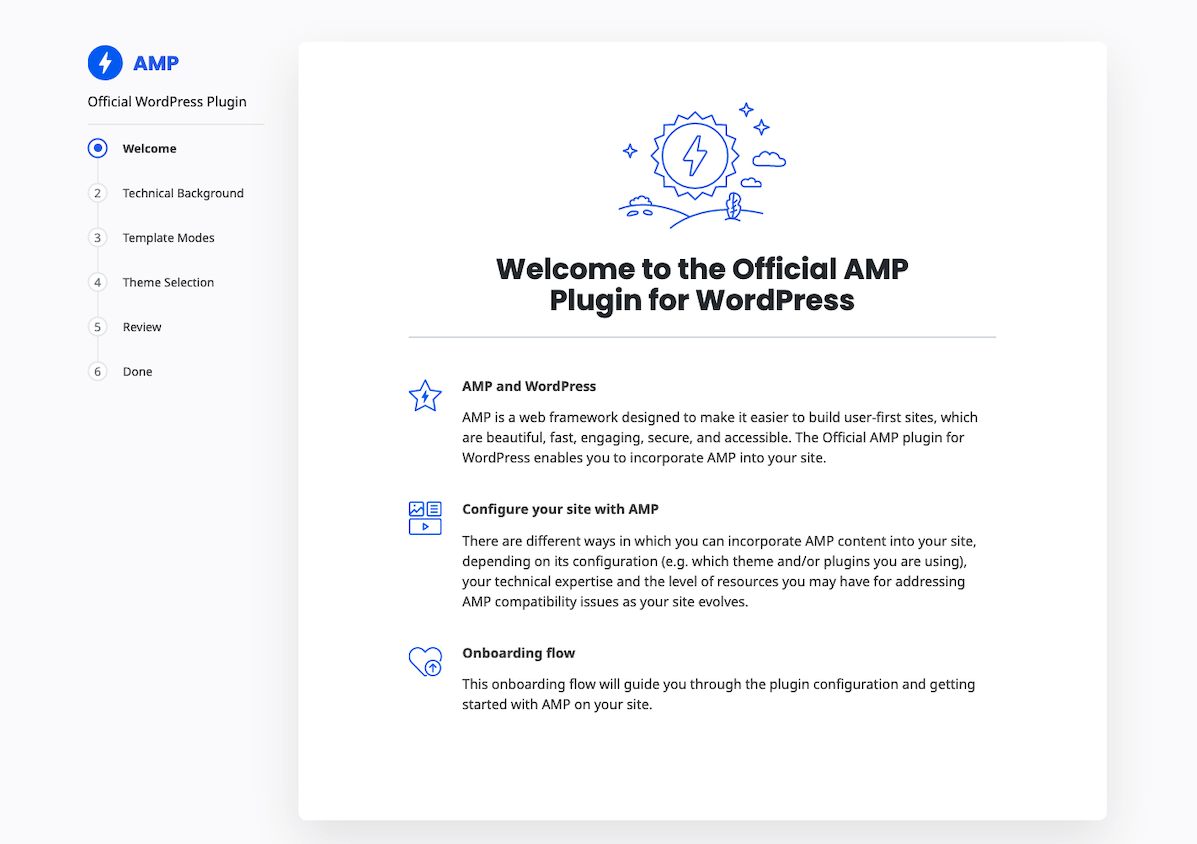
На примере официального AMP-плагина для плагина WP мы рассмотрим функционал и возможности AMP-плагинов в целом.
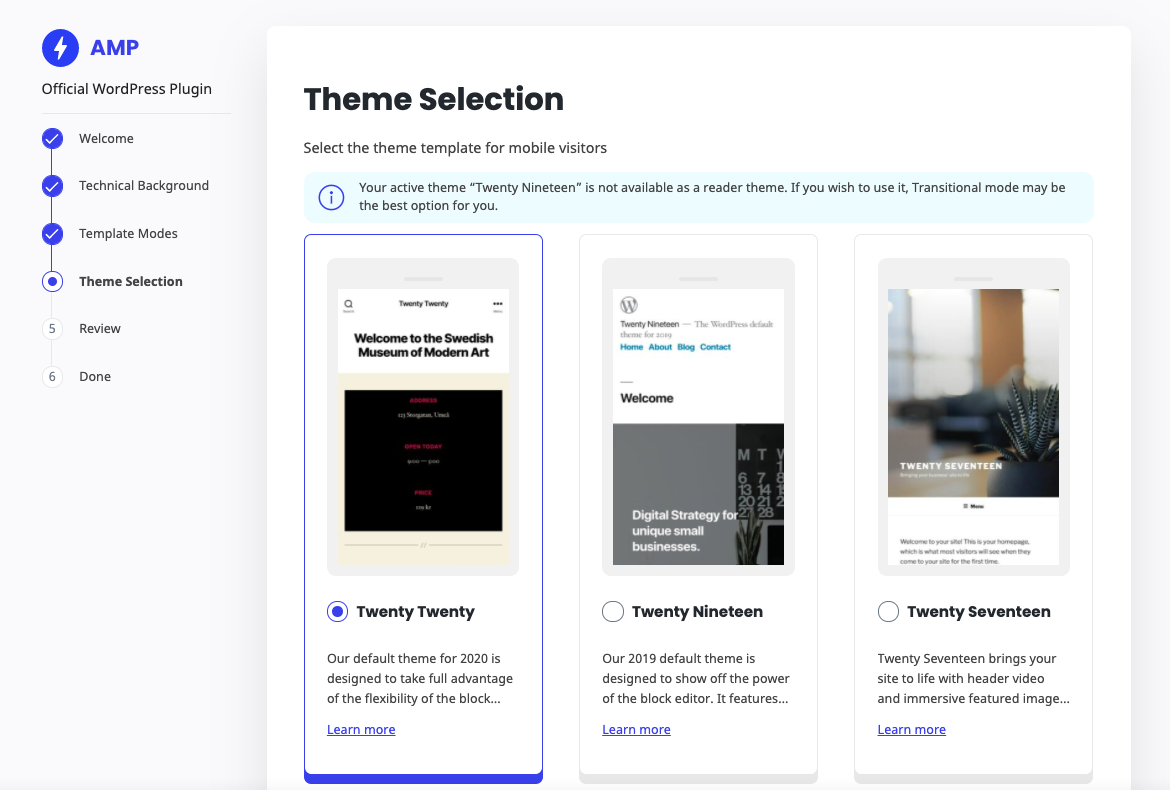
Запустив плагин, мы попадаем на первую страницу, где нас приветствуют и сообщают главную общую информацию про плагин.
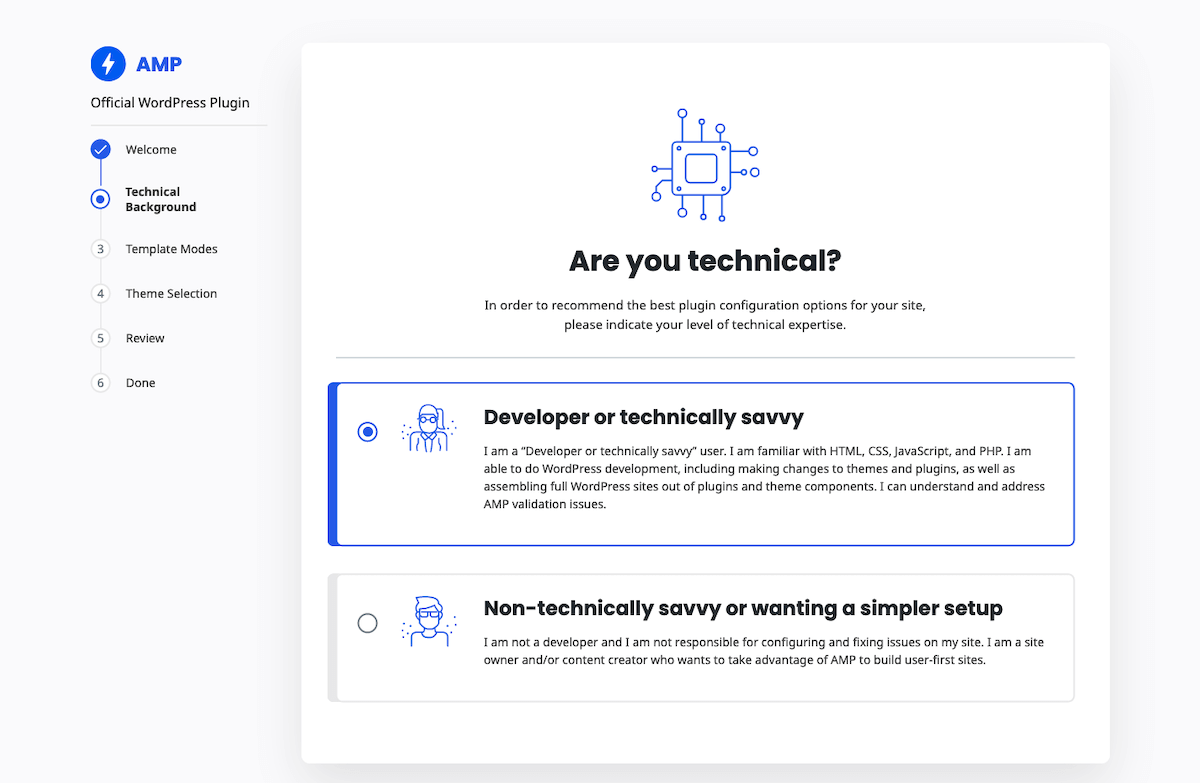
Затем предлагается выбрать формат работы с плагином, учитывая, есть у нас специальный опыт в IT или нет. В зависимости от этого плагин будет давать доступ или не давать к разным функциям.
Потом мы выбираем макет для AMP-страниц. То есть как пользователи будут видеть страницы, заходя на сайт с мобильных устройств.
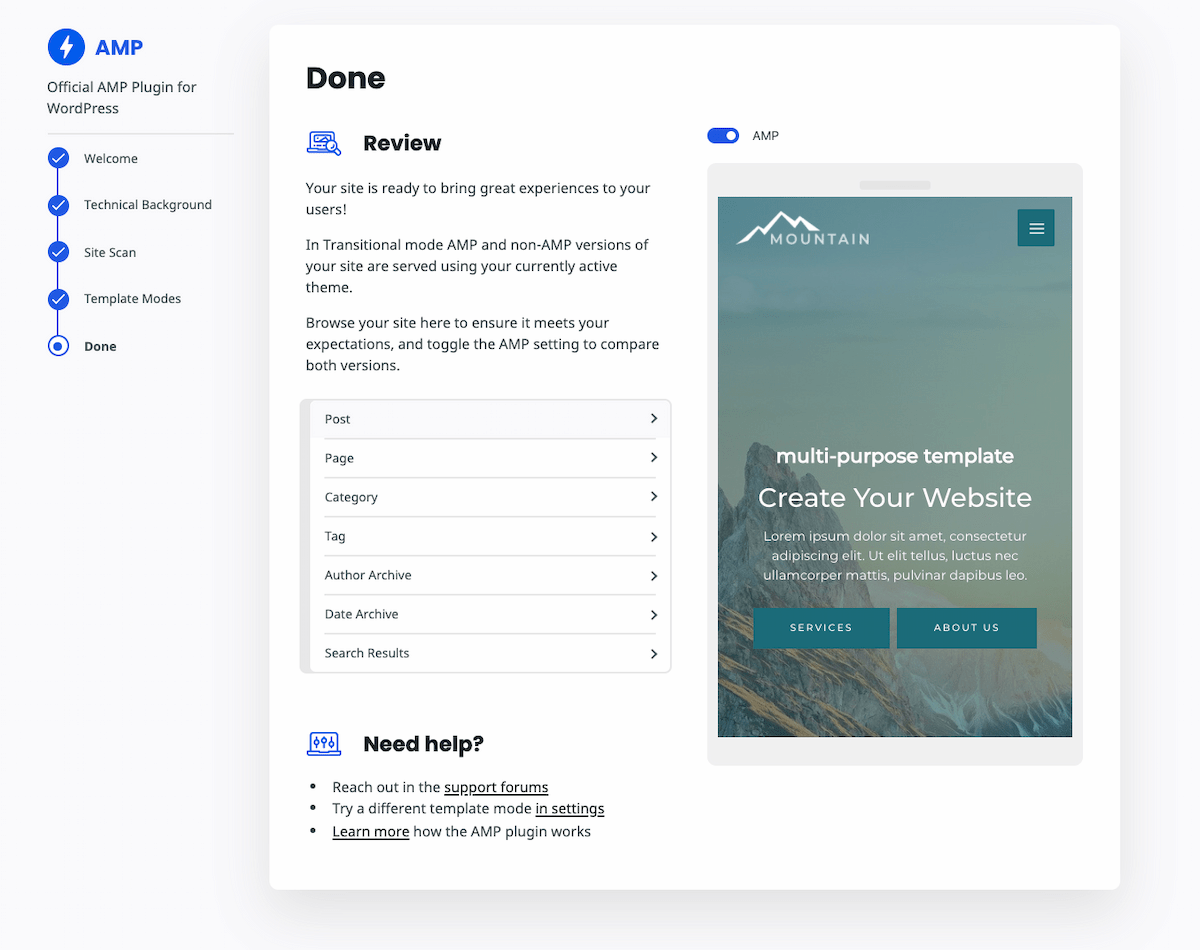
На этом все, AMP-версия сайта готова. При желании можно редактировать контент в блоках.
Что касается выбора одного из трех форматов работы с плагином — стандартного, читательского и переходного — то его можно выбрать в AMP настройках в аккаунте WP.
Плюсы AMP-фреймворка
Ускоренная загрузка мобильной версии сайта дает несколько преимуществ.
Низкий процент отказов
Согласно данным LittleData, в 2022 году средний показатель загрузки страницы в мобильной версии был 4,5–5 секунд. Технология Accelerated Mobile Pages упрощает страницы настолько, что позволяет добиться скорости загрузки в 3 секунды даже быстрее.
В результате правильно настроенная ускоренная страница улучшит пользовательский опыт, в значит люди не будут спешить покидать ваш сайт.
Как работают алгоритмы магазинов прил, почему одни продукты оказывают в топе, а другие никак до него не доберутся? Виноваты ли в этом плохие отзывы или агрессивный дизайн, маленький бюджет на продвижение или плохо собранная семантика? Разбираемся в «дьявольских» деталях ASO-продвижения с ребятами из команды iRent!
Улучшение видимости сайта в поисковой выдаче
Приятный пользовательский опыт позитивно влияет на ранжирование вашего сайта в поисковике. Если люди не хотят уходить с вашего сайта, у вас уменьшается процент отказов, а значит растет уровень доверия. Это отражается на позиции в выдаче.
Небольшое потребление мобильного трафика
Неочевидным, но как будто бы значимым плюсом при использовании AMP является то, что ускоренные страницы потребляют намного меньше мобильного трафика. Это важно для тех, кто заходит на ваш сайт в роуминге. На странице обрабатывается меньше визуальных элементов, а значит загрузка может идти и при слабом сигнале. Но даже если вы не в роуминге, но у вашего оператора какие-то неполадки со связью, сайт сможет прогрузиться.
Минусы AMP-фреймворка
У технологии помимо преимуществ есть и недостатки.
Ограниченный функционал
Чтобы на вашем сайте работал фреймворк ускоренных страниц, вам придется использовать готовые шаблоны AMP, которые и позволяют кэшировать данные с ресурса. Но поскольку суть этой технологии в том, чтобы упрощать и отключать на сайте все ненужные элементы, то в итоге далеко не все опции будут доступны при переходе на мобильную версию сайта через Google. CSS (часть кода, которая отвечает за дизайн) в AMP ограничена 75 кб, а JS скрипты (та самая библиотека, куда загружается информация для загрузки сайтов) — 150 кб.
Таким образом, AMP-версии могут ограничить не только, например, возможность войти в личный кабинет, но и визуально подкорректировать страницу, если вы используете свой уникальный дизайн.
Редкие обновления
Google не очень заинтересован в частых обновлениях AMP, последний раз технология улучшалась год назад. Более того, когда компания проводит апгрейд ускоренных страниц, она толком не оповещает пользователей браузера.
Дополнительные затраты
Речь тут не о деньгах, а о времени и силах. После того как вы настроили AMP для своих страниц, и они стали индексироваться, их нужно оптимизировать под SEO. И возможно, для вас это будет повторной оптимизацией одной и той же страницы.
Только для Google
AMP-страницы поддерживаются только Гугл-поисковиком. Если вы работаете также с Яндексом и хотите обеспечить и там быструю загрузку страниц на смартфонах, то вам придется дополнительно добавлять турбо-страницы.
Специальные инструменты для AMP
Если вы решились на апгрейд мобильной версии вашего сайта с помощью фреймворка AMP, то для улучшения работы этой технологии вам пригодятся другие инструменты. Они помогают улучшить производительность вашего ресурса на смартфонах.
AMP Ads
Если вы настроили AMP страницы, то с помощью этой программы вы сможете более эффективно размещать рекламные блоки на сайте. Они не будут пропадать или подвисать, креативы будут намного быстрее прогружаться. AMP Ads работает только с ускоренными страницами.
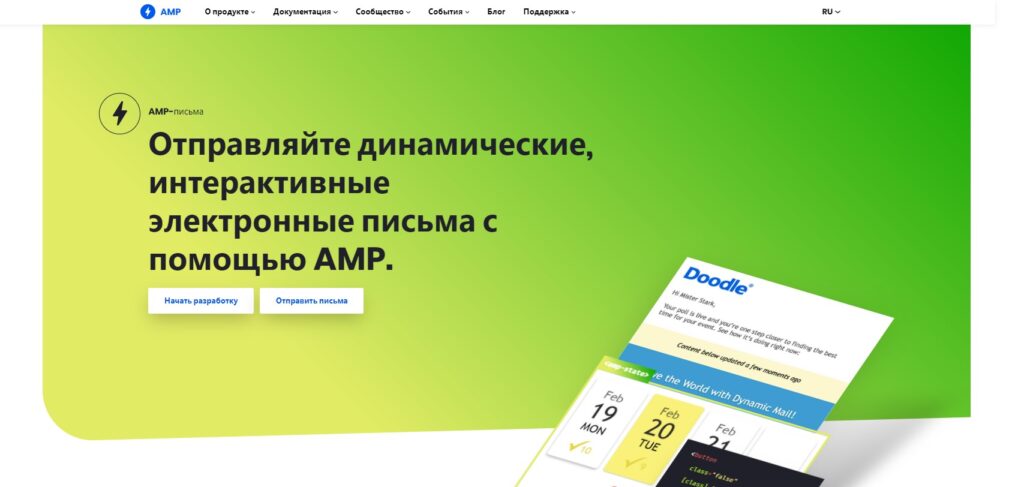
AMP Email
Эта технология помогает в e-mail маркетинге: позволяет отправлять электронные письма с динамическими элементами. Указание AMP в названии инструмента намекает на то, что это будет ускоренный формат оформления заказа через рассылку. По сути так и происходит: пользователям не надо тратить время на переход на главную страницу, они все делают внутри письма.
Благодаря AMP Email можно отправить человеку e-mail с подборкой товаров, которые можно заказать сразу там же по клику, или записаться на мероприятие тут же в письме.
Получается, что технология AMP помогает не только непосредственно с загрузкой сайта: ее основы позаимствовали и для улучшения маркетинговых показателей.
Вывод
AMP — технология, которая позволяет ускорить загрузку страниц сайта на мобильных устройствах, снизить число отказов и улучшить таким образом ранжирование в Google. С ее помощью пользователь быстро и просто получает доступ к основной информации на вашем сайте.
Но у AMP-версии почти нет динамических элементов, например, действий по клику. Если ваша цель — увеличить число регистраций, то ускоренными страницами лучше делать лендинги, которые будут приводить людей на главную. А для больших и сложных проектов лучше и вовсе разработать отдельные мобильные или адаптивные версии интерфейса.